UI и навигация
UI и навигация
Создавать UI и навигацию на iOS можно по-разному: можно использовать .storyboard, .xib или вообще описать все в коде.
В реальных проектах мы крайне редко будем использовать Storyboard и Seque, значительно чаще для верстки используется .xib а навигация происходит через код. Поэтому с ней нужно попрактиковаться.
Для начала, советуем вам ознакомиться со всеми подходами для навигации и верстки:
- обратите внимание на памятки: Как удалить Storyboard и Как прейти от SwiftUI к UIKit, они могут пригодиться вам в будущем.
- статья-сравнение
.xib,.storyboardи code для UI - статья о плюсах и минусах
.storyboard - видео о том, как добавить
NavigationControllerпрограммно - статья про навигацию внутри
NavigationController - второй пункт статьи про настройку
NavigationBar - статья про то, как создавать
.xibиViewControllerи связывать их друг с другом - Чтобы сразу создать связанные
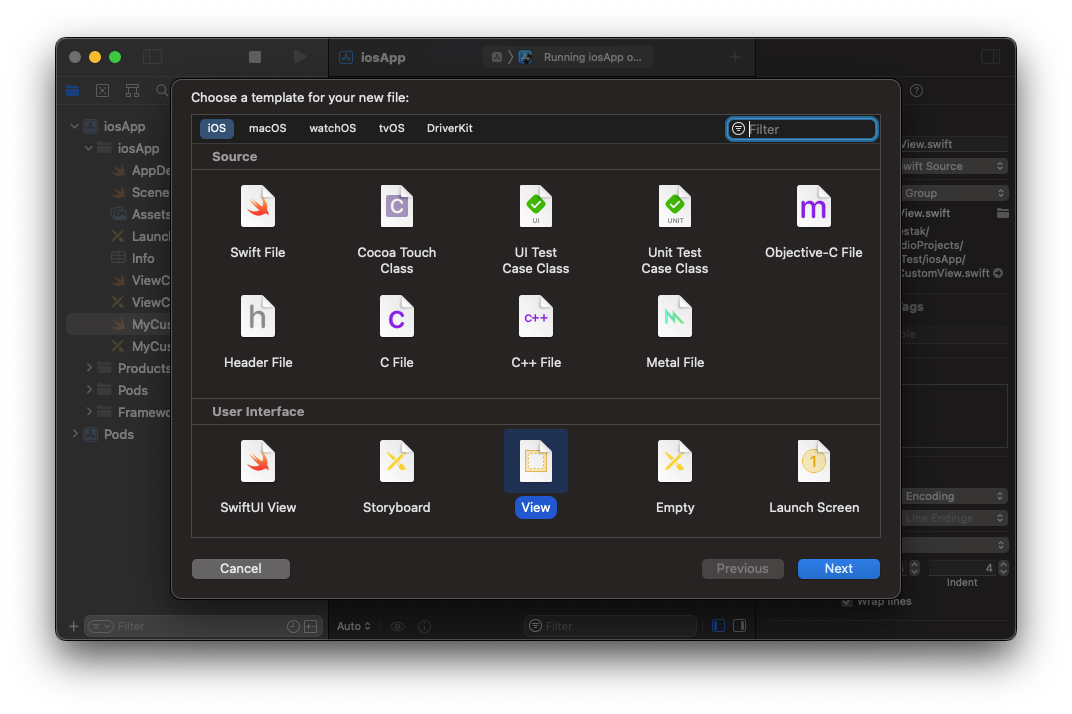
.xibи.swiftфайлы, нужно выбрать типом создаваемого файла Cocoa Touch Class и в следующем меню выбрать пункт Also create xib file и указать родителя нашего нового контроллера
CustomView
CustomView - отдельная вьюха для использования на нескольких экранах.
Например, в случае отсутствия интернет-соединения в приложении нужно показать какую-нибудь картинку, надпись - "Нет интернета" и кнопку - "Refresh". Поскольку интернет может пропасть на любом экране приложения - нам нужно добавить все эти вьюхи (картинку, поле и кнопку) на каждый экран - такое откровенное дублирование захламляет код и сильно усложняет его поддержку.
Вместо этого мы можем сверстать отдельную ErrorView и подключить ее на все экраны, где она нужна.
Instructions
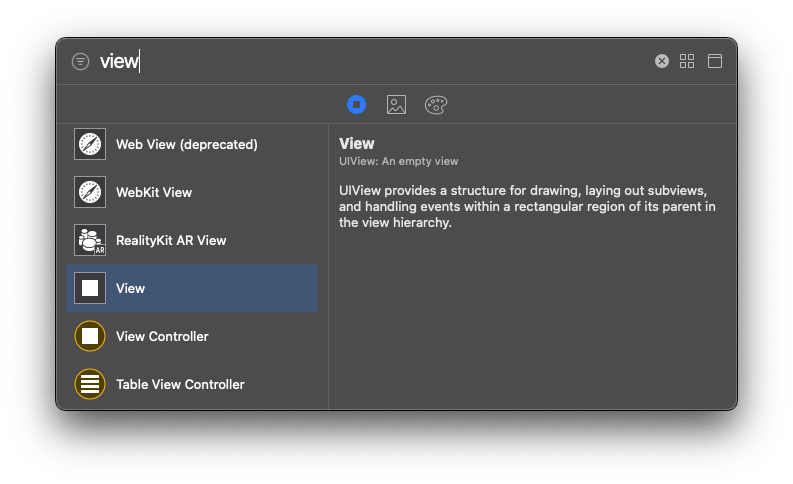
Создайте новую View и добавьте на неё какую-нибудь вьюху, например - UILabel.

Создайте новый Swift File со следующим содержанием:
class MyCustomView: UIView {
@IBOutlet weak var sampleDescriptionLabel: UILabel!
override init(frame: CGRect) {
super.init(frame: frame)
commonInit()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
commonInit()
}
func commonInit() {
let viewFromXib = Bundle.main.loadNibNamed(String(describing: type(of: self)), owner: self, options: nil)!.first as! UIView
viewFromXib.frame = self.bounds
addSubview(viewFromXib)
}
}
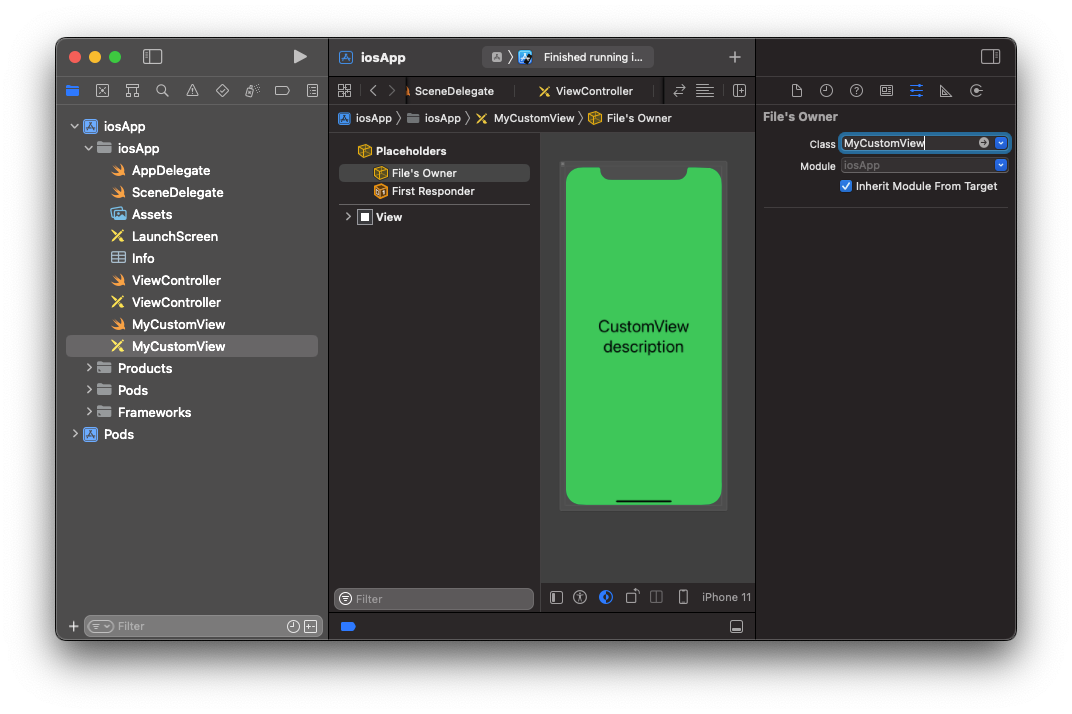
Укажите Class для File's Owner вьюхе, которую вы только что создали

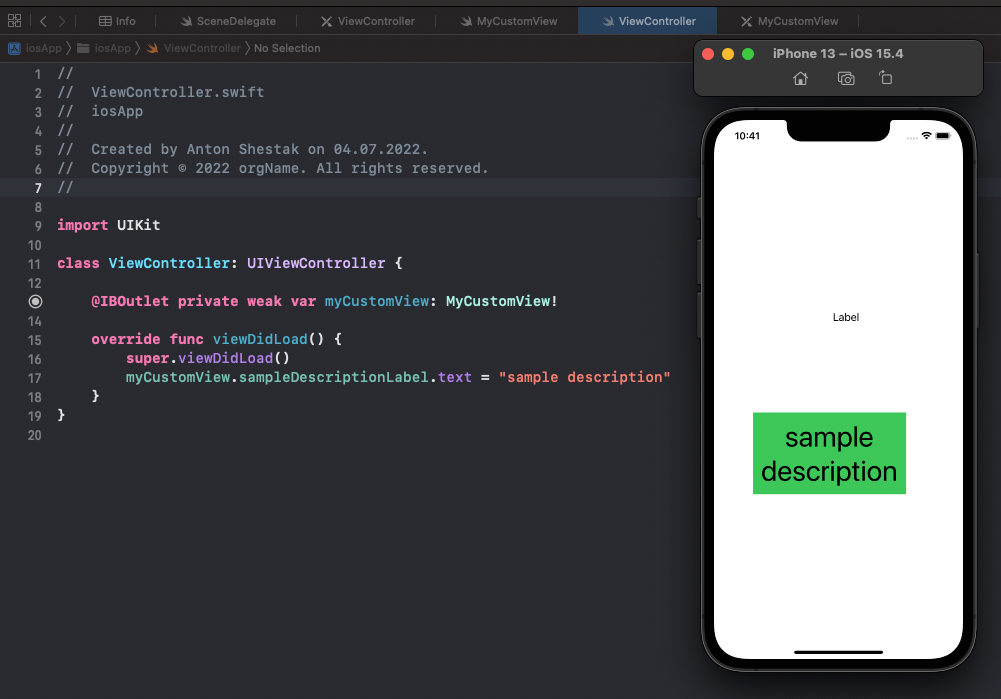
Теперь добавьте новую View на ViewController и укажите ей класс - MyCustomView

Кастомная вьюха готова, мы можем обращаться ко всем ее публичным аутлетам и настраивать как нам нужно

Подключение сторонней View
Помимо своей собственной кастомной вьюхи, может понадобиться использовать в .xib вьюху из другой библиотеки, например - MDCActivityIndicator для индикатора загрузки.
Делается это точно также, как и с кастомной вьюхой:
- Добавьте
Viewвxib - Укажите класс для
View - Свяжите
ViewcViewControllerпри помощиIBOutlet - При необходимости, настройте
Viewв коде
Особенности UITableViewController
На практике UITableViewController не используется, потому что таблица лежит в корне и это не позволяет добавлять другие вью на экран. Чтобы убедиться в этом, создайте контроллер-наследник UITableViewController и попробуйте добавить несколько вьюшек
Подход для решения задачи, когда на экране должна быть таблица и другие элементы:
- создать обычный
UIViewController - создать
UITableViewи задать ей в кодеdatasource - создать остальные, необходимые на экране элементы
Практическое задание
Создайте проект, где будет 2 экрана, объединенные UINavigationController.
Стартовый экран будет просто с кнопкой по центру, при нажатии будем переходить на второй. На втором - таблица.
Попрактикуйтесь в разных способах создания экранов:
- стартовый создайте используя одинаковые имена для
.xibи.swiftфайлов - второй экран создайте используя разные имена для
.xibи.swiftфайлов, свяжите их вручную